LightStream was urgently needed to unify the brand guidelines and create a document that collected all the fundamental elements of the brand for the website. This brand guideline was mainly for the design team to share and instruct our marketing team, other departments, partners, and parent enterprises on how the visual branding for LightStream would work better. The goal of this UI Design process was for the website to be more manageable and a tool of collaboration between the design team and the developer's team.
Design System for LightStream
Visual brand identity, web design and art direction.

Challenges
Having the development team at LightStream build the initial website design of the business brought several inconsistencies regarding the brand colors, fonts, and shapes. As the development team grew, the website went from developer to developer without instructions or guidance, resulting in too many blues, font styles, padding, and layouts. When I came aboard the design team, I knew the importance of bringing a digital visual guideline.
Client
LightStream, A Division of Truist.
My role was to unify the brand guidelines with the new CMS system
My role was to unify the brand guidelines with the new CMS system
Contribution
Research
Audit
Built & implemented the system
UI Design
Audit
Built & implemented the system
UI Design
Tool Used
Sketch
Illustrator
Invision
Illustrator
Invision

RESEARCH
At the beginning of the project, I dove into heavy research. I read Medium articles, searched for guidelines for creating a collaborative document, and found a website that showed me style guide resources for diverse companies, which helped me form an idea of what I wanted to accomplish. I also found "Design Systems Handbook," an ebook by Invision, that changed my concept of how the Design System process work. It also helped me understand where I began to collect the information.
I started by creating an inventory of all elements that I found throughout the LightStream website, beginning on the consumer/marketing side and frontend development on the operation side of LightStream's loan applications.
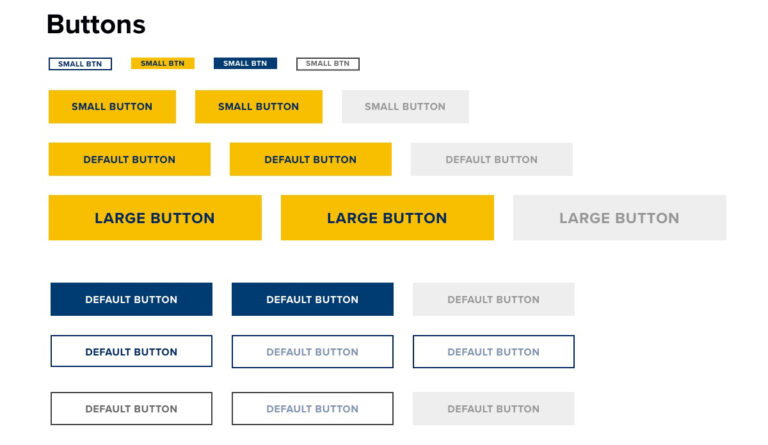
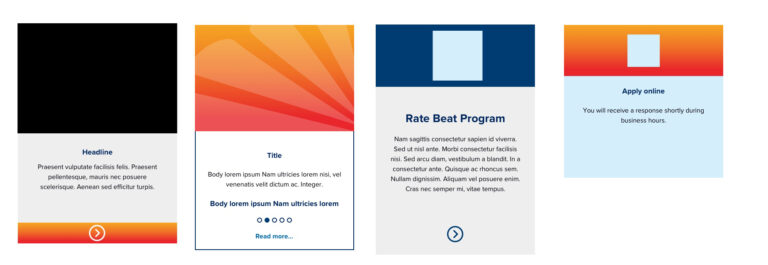
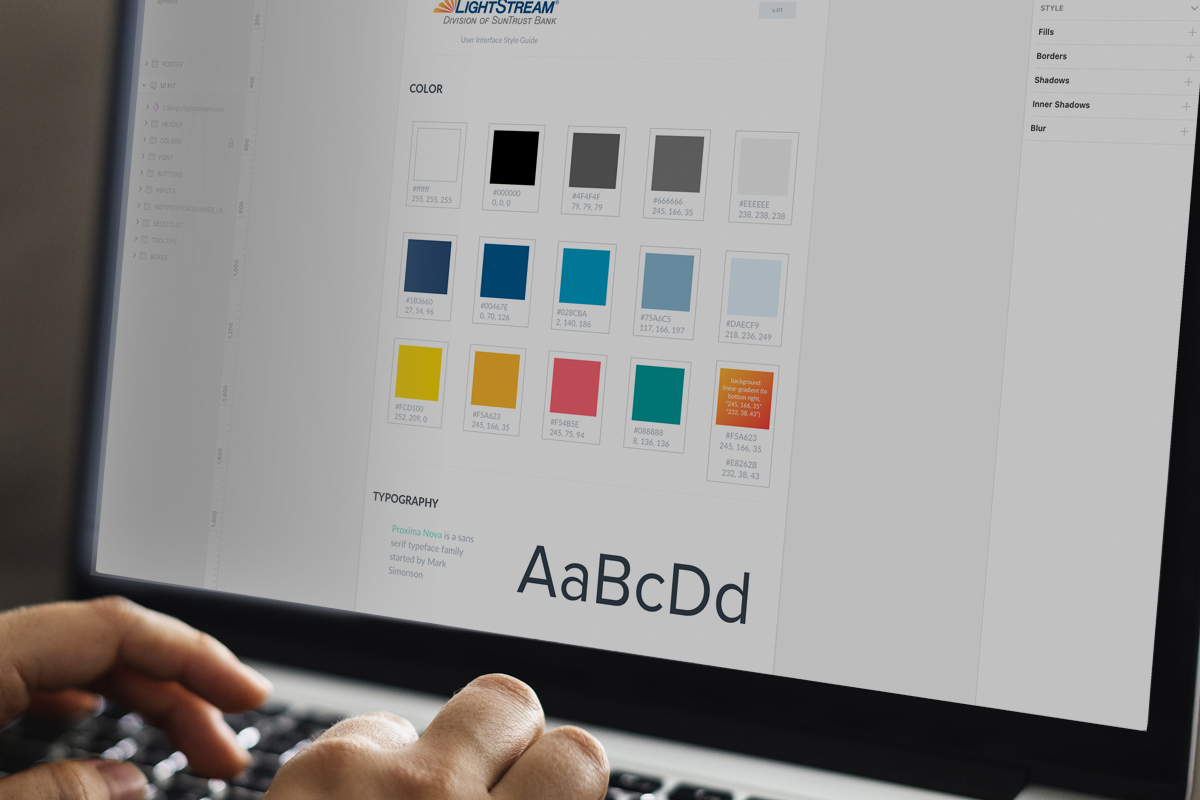
Once I captured every button, icon, font type, color, form, field, and design pattern, I grouped them into categories. Starting with the website audit, I began cleaning the elements by unifying the colors, fixing the size, making the line weight consistent, and creating a new naming convention.
I started by creating an inventory of all elements that I found throughout the LightStream website, beginning on the consumer/marketing side and frontend development on the operation side of LightStream's loan applications.
Once I captured every button, icon, font type, color, form, field, and design pattern, I grouped them into categories. Starting with the website audit, I began cleaning the elements by unifying the colors, fixing the size, making the line weight consistent, and creating a new naming convention.

Building a Strong Foundation
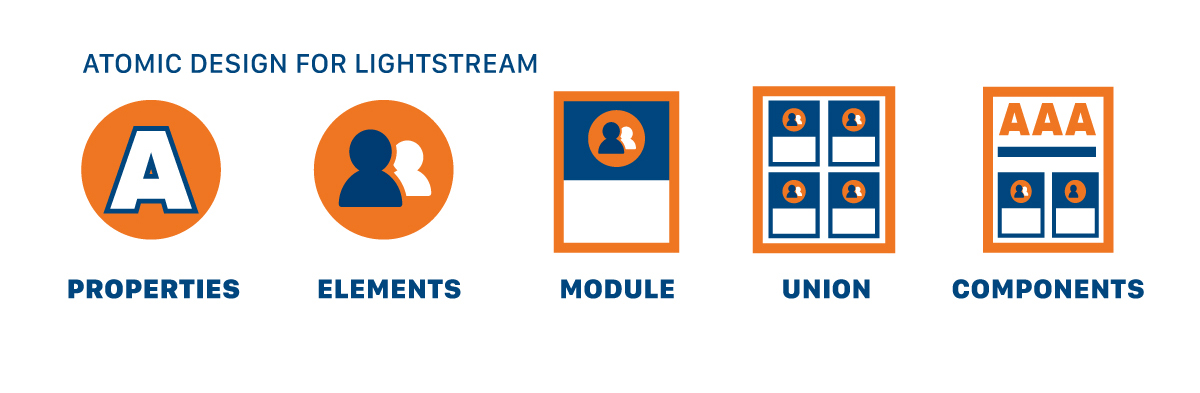
I started following these guiding principles: Consistency, Self-contained, Reusable, Accessible, and Robust, as it didn’t matter which platform or product the Design System was applied to. It should always perform with grace and minimal bugs. As it turns out, design and architecture have been developing as an innovative modular system called Atomic Design.

CREATING A VISUAL DESIGN LANGUAGE
The decision was to make a document available to the whole business that could be an educational and informational document that lived in the internal server. The challenge of having everyone on the same page was the first task. I needed all the stakeholders of this project to understand the system and their help to be successful.
Eventually, by bi-weekly meetings with the development team, I educated them about how the brand was more than words and a logo. After a few sessions, developers and senior stakeholders began looking forward to a document that could capture all the brand guidelines to update the website's front-end design. The level of importance grew among the departments, and they decided that the Design System would help in the long road to keep the design consistent through the website, brand, and business.
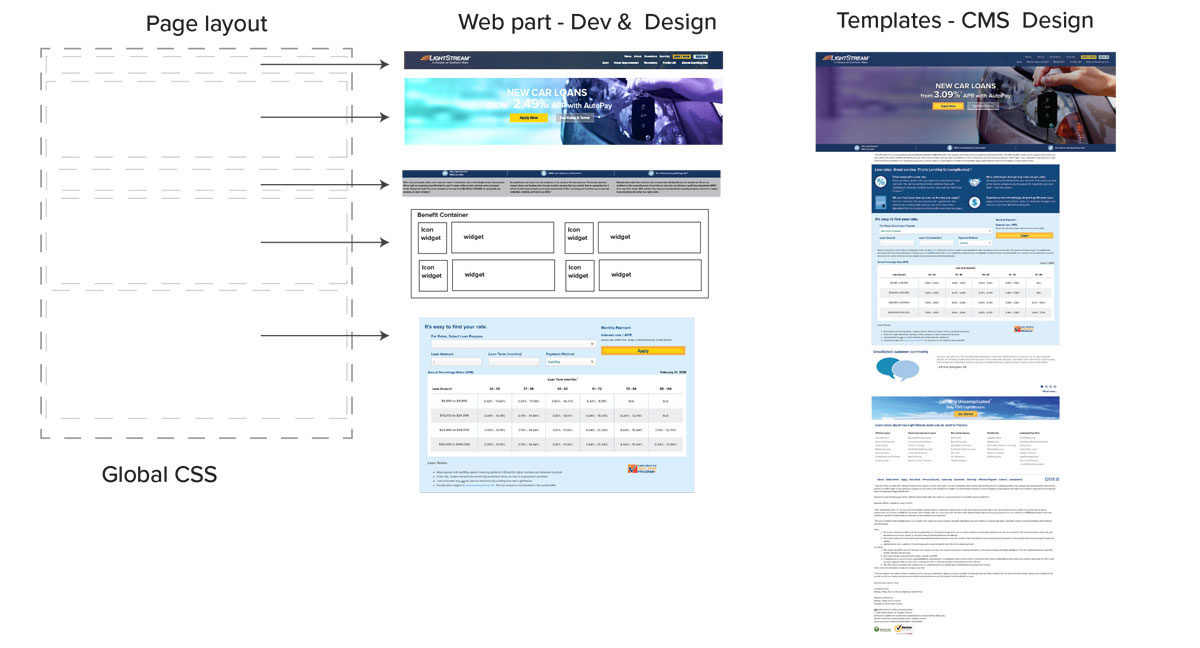
The design system was an adaptable system of guidelines, components, and tools that supported the website's best practices of user interface design. Backed by some open-source code, a collaboration between designers and developers helped teams quickly build beautiful and consistent products.
The methodology created was based on five groups. Following are the descriptions of each of the stages made for the Design System:
Eventually, by bi-weekly meetings with the development team, I educated them about how the brand was more than words and a logo. After a few sessions, developers and senior stakeholders began looking forward to a document that could capture all the brand guidelines to update the website's front-end design. The level of importance grew among the departments, and they decided that the Design System would help in the long road to keep the design consistent through the website, brand, and business.
The design system was an adaptable system of guidelines, components, and tools that supported the website's best practices of user interface design. Backed by some open-source code, a collaboration between designers and developers helped teams quickly build beautiful and consistent products.
The methodology created was based on five groups. Following are the descriptions of each of the stages made for the Design System:
REFLECTION
The highlight of my entire experience creating the Design System was being the lead role in building a system that unites product teams, developer teams, and designers in a common visual language.
The design system reduced the design efforts, accelerated production, and built bridges between teams working together to bring the product to life. I’m grateful for this opportunity and growth in creating a Design System from the foundation.
Throughout this process, it made me a stronger lead designer, helped me collaborate better with multiple cross-functional teams, and improved the product.
The design system reduced the design efforts, accelerated production, and built bridges between teams working together to bring the product to life. I’m grateful for this opportunity and growth in creating a Design System from the foundation.
Throughout this process, it made me a stronger lead designer, helped me collaborate better with multiple cross-functional teams, and improved the product.
© 2016 Bateaux Theme. All rights reserved.