Visual brand identity, web design and art direction.
LightStream's Design System
This project was carried out while I was working at LightStream, a division of Truist.
Project Sumary
LightStream needed to urgently unify brand guidelines and create a document containing all the fundamental elements of the brand for the website. This brand guideline was primarily for the design team to share with and instruct our marketing team, other departments, partners, and parent enterprises on how the visual branding for LightStream would work best. This UI design process aimed to make the website more manageable and serve as a tool for collaboration between the design team and the developer team.
Heading
Client
LightStream -Division of Truist Brank
Role
Lead UX and Visual Designer
Yera
2012-2013
Challenges
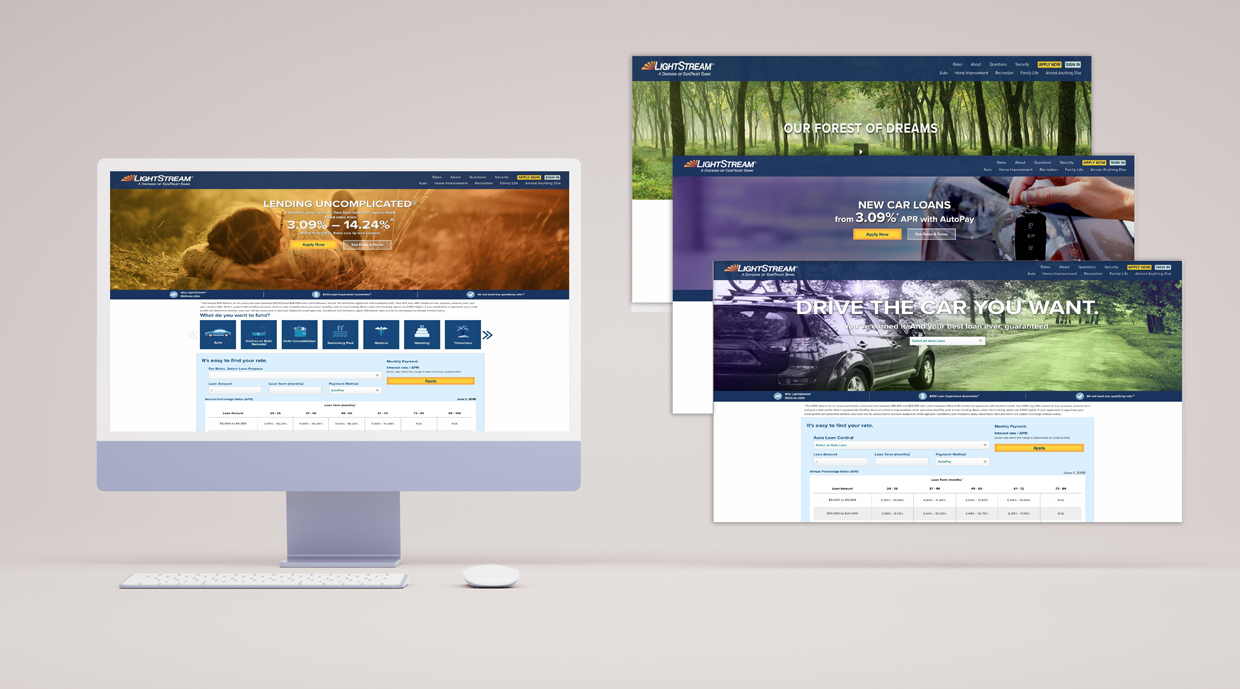
Having the development team at LightStream build the initial website design of the business resulted in several inconsistencies regarding the brand colors, fonts, and shapes. As the development team grew, the website went from developer to developer without instructions or guidance, resulting in too many blues, font styles, padding, and layouts. When I joined the design team, I knew the importance of bringing a digital visual guideline.
RESEARCH
At the beginning of the project, I dove into heavy research. I read Medium articles, searched for guidelines on creating a collaborative document, and found a website that provided style guide resources for diverse companies. The research helped me understand what I wanted to accomplish. I also saw "Design Systems Handbook," an ebook by Invision, which changed my concept of how the design system process works. It also helped me understand where I began to collect the information.
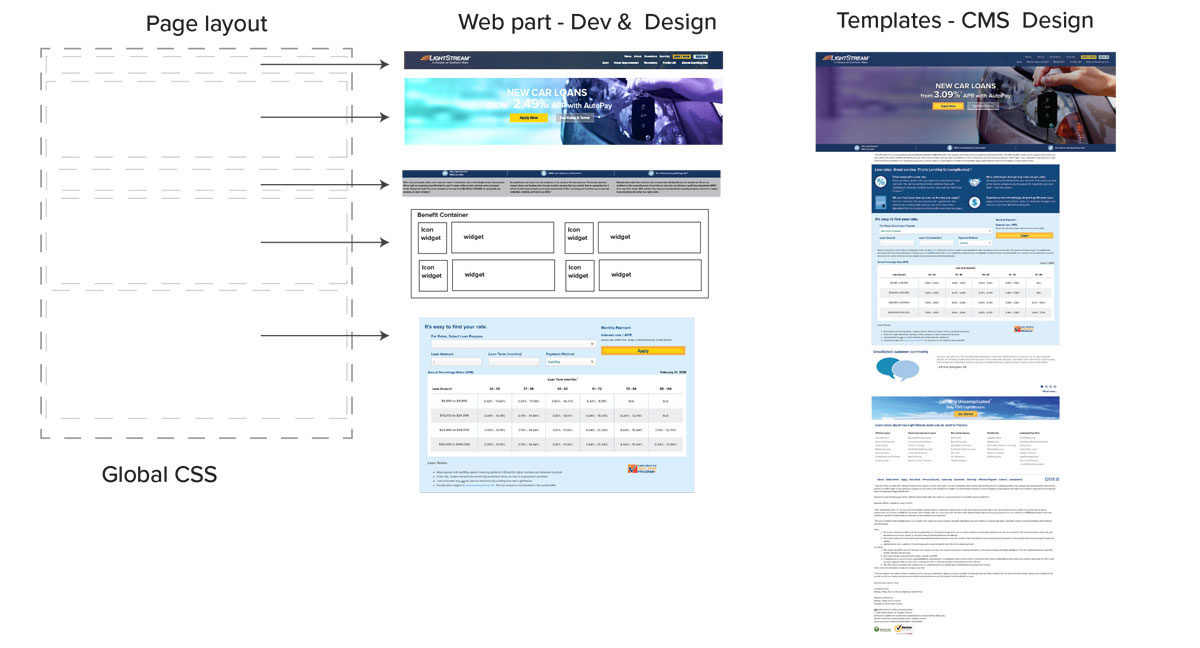
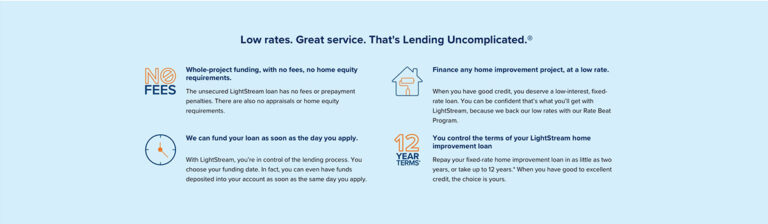
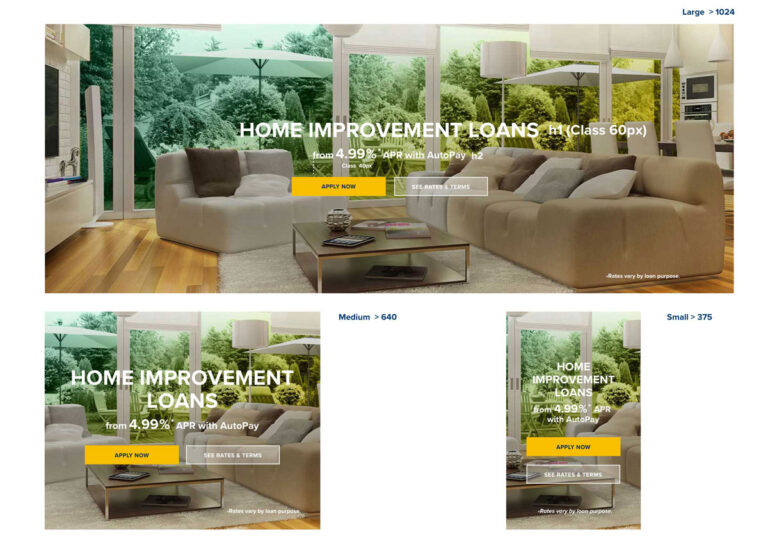
I started by creating an inventory of all elements found throughout the LightStream website, beginning with the consumer and marketing side, and front-end development on the operational side of LightStream's loan applications.
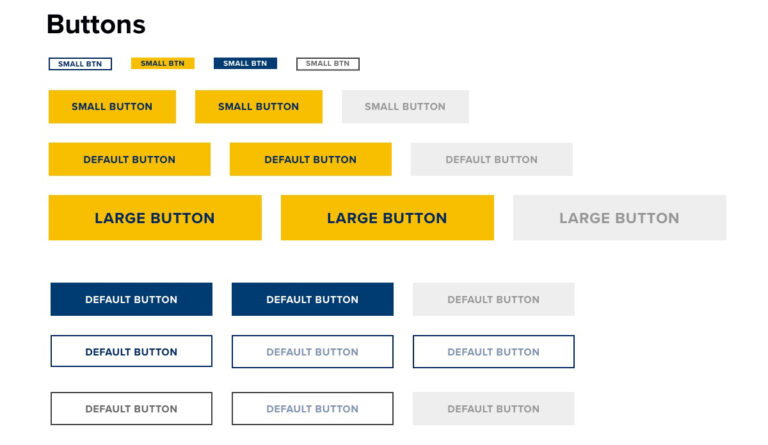
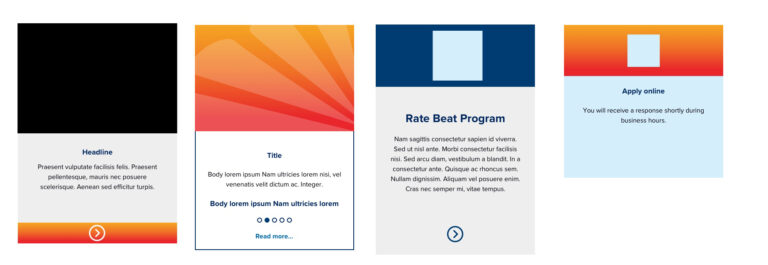
Once I captured every button, icon, font type, color, form, field, and design pattern, I grouped them into categories. Starting with the website audit, I refined the elements by unifying the colors, adjusting the size, ensuring consistent line weight, and establishing a new naming convention.
I started by creating an inventory of all elements found throughout the LightStream website, beginning with the consumer and marketing side, and front-end development on the operational side of LightStream's loan applications.
Once I captured every button, icon, font type, color, form, field, and design pattern, I grouped them into categories. Starting with the website audit, I refined the elements by unifying the colors, adjusting the size, ensuring consistent line weight, and establishing a new naming convention.
Building a Strong Foundation
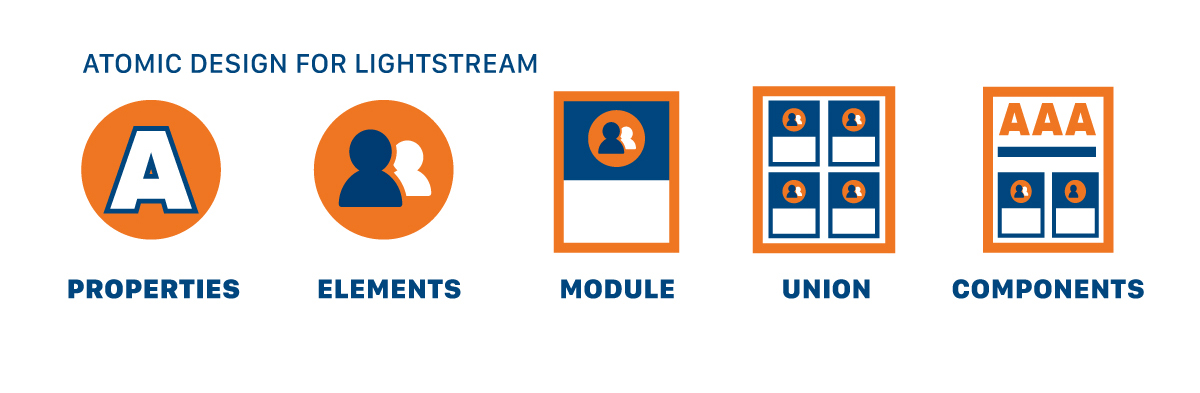
I've adopted the following guiding principles: consistency, Self-containment, Reusableness, Accessibility, and Robustness. These principles ensure that the Design System performs consistently and with minimal bugs across different platforms and products. Interestingly, design and architecture have evolved into an innovative modular system known as atomic design.
CREATING A VISUAL DESIGN LANGUAGE
The decision was made to create a document that would serve as an educational and informational resource for the entire business, accessible on the internal server. The initial challenge was to ensure that everyone was aligned and understood the system, allowing all project stakeholders to contribute to its success.
To address this, I held bi-weekly meetings with the development team to educate them on the concept that the brand represents more than just words and a logo. After several sessions, both developers and senior stakeholders eagerly anticipated the creation of a document that would outline all the brand guidelines necessary for updating the website's front-end design. Over time, the significance of the Design System grew within the departments, as they recognized that it would help maintain design consistency across the website, the brand, and the business in the long run.
The design system comprised an adaptable set of guidelines, components, and tools that supported best practices for user interface design on the website. By utilizing open-source code, collaboration between designers and developers allowed the teams to swiftly create visually appealing and consistent products.
The methodology was structured into five groups. Below are descriptions of each of the stages established for the Design System:
Conclusion
The best part of creating the Design System was leading the initiative to develop a unified framework that brings together product teams, developers, and designers through a common visual language.
The design system streamlined design efforts, accelerated production, and encouraged collaboration among teams working together to bring the product to life. I am grateful for the opportunity to grow while building a Design System from the ground up.
This process has strengthened my skills as a lead designer, improved my collaboration with various cross-functional teams, and enhanced the overall quality of the product.