This project was carried out while I was working at LightStream, a division of Truist.
Design System for LightStream
Visual brand identity, web design and art direction.

Project Sumary
LightStream needed to urgently unify brand guidelines and create a document containing all the fundamental elements of the brand for the website. This brand guideline was primarily for the design team to share with and instruct our marketing team, other departments, partners, and parent enterprises on how the visual branding for LightStream would work best. This UI design process aimed to make the website more manageable and serve as a tool for collaboration between the design team and the developer team.
Challenges
Having the development team at LightStream build the initial website design of the business resulted in several inconsistencies regarding the brand colors, fonts, and shapes. As the development team grew, the website went from developer to developer without instructions or guidance, resulting in too many blues, font styles, padding, and layouts. When I joined the design team, I knew the importance of bringing a digital visual guideline.
Client
LightStream, A Division of Truist.
My role was to unify the brand guidelines with the new CMS system
My role was to unify the brand guidelines with the new CMS system
Contribution
Research
Audit
Built & implemented the system
UI Design
Audit
Built & implemented the system
UI Design
Tool Used
Sketch
Illustrator
Invision
Illustrator
Invision

RESEARCH
At the beginning of the project, I dove into heavy research. I read Medium articles, searched for guidelines for creating a collaborative document, and found a website that showed me style guide resources for diverse companies. The research helped me understand what I wanted to accomplish. I also saw "Design Systems Handbook," an ebook by Invision, which changed my concept of how the design system process works. It also helped me understand where I began to collect the information.
I started by creating an inventory of all elements found throughout the LightStream website, beginning with the consumer/marketing side and front-end development on the operation side of LightStream's loan applications.
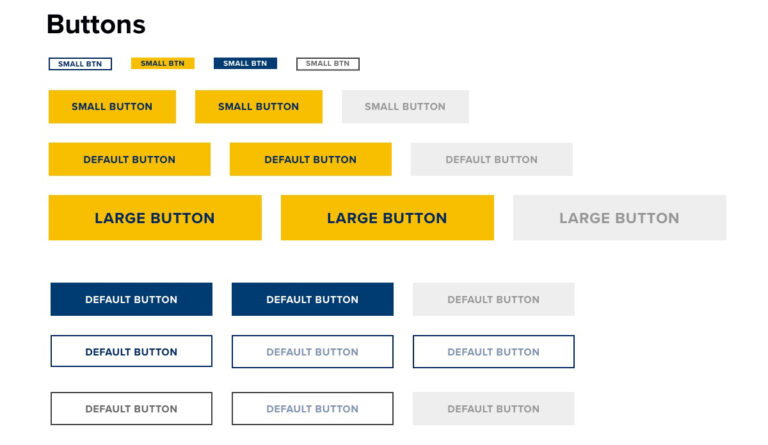
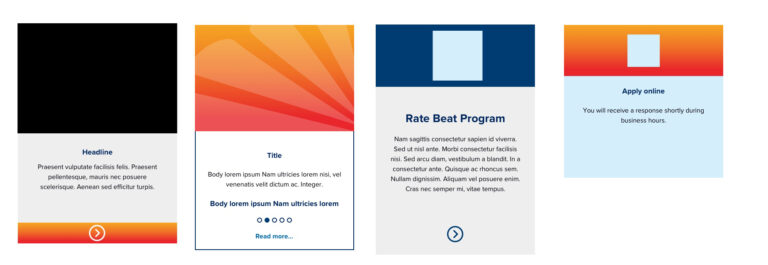
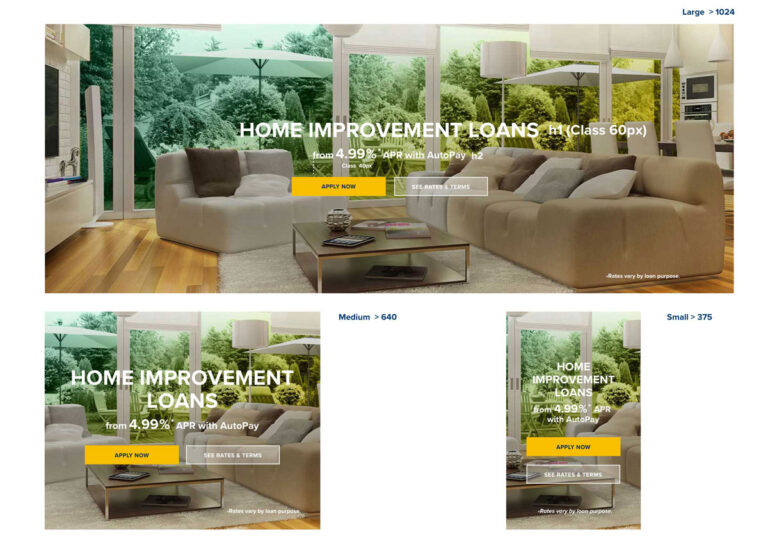
Once I captured every button, icon, font type, color, form, field, and design pattern, I grouped them into categories. Starting with the website audit, I cleaned the elements by unifying the colors, fixing the size, making the line weight consistent, and creating a new naming convention.
I started by creating an inventory of all elements found throughout the LightStream website, beginning with the consumer/marketing side and front-end development on the operation side of LightStream's loan applications.
Once I captured every button, icon, font type, color, form, field, and design pattern, I grouped them into categories. Starting with the website audit, I cleaned the elements by unifying the colors, fixing the size, making the line weight consistent, and creating a new naming convention.

Building a Strong Foundation
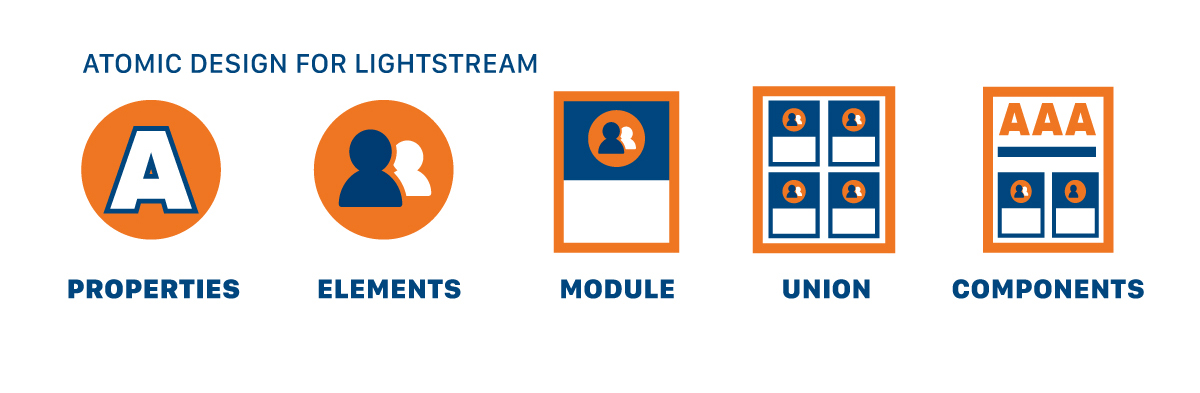
I've adopted the following guiding principles: consistency, Self-containment, Reusableness, Accessibility, and Robustness. These principles ensure that the Design System performs consistently and with minimal bugs across different platforms and products. Interestingly, design and architecture have evolved into an innovative modular system known as atomic design.

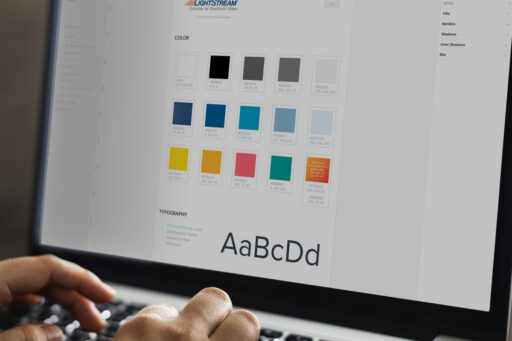
CREATING A VISUAL DESIGN LANGUAGE
The decision was to create a document available to the entire business as an educational and informational resource on the internal server. The initial challenge was to ensure everyone was on the same page. I needed all project stakeholders to understand the system and contribute to its success.
Through bi-weekly meetings with the development team, I educated them about how the brand encompassed more than words and a logo. After several sessions, developers and senior stakeholders eagerly anticipated a document encompassing all the brand guidelines for updating the website's front-end design. The level of importance of the Design System grew among the departments, and they concluded that it would help maintain design consistency throughout the website, brand, and business in the long run.
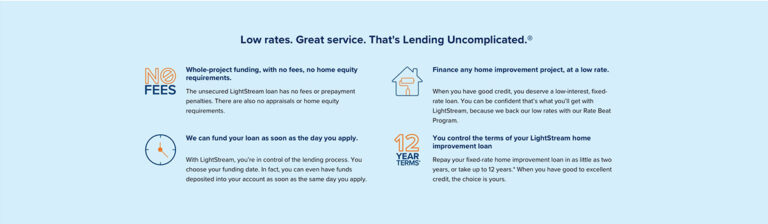
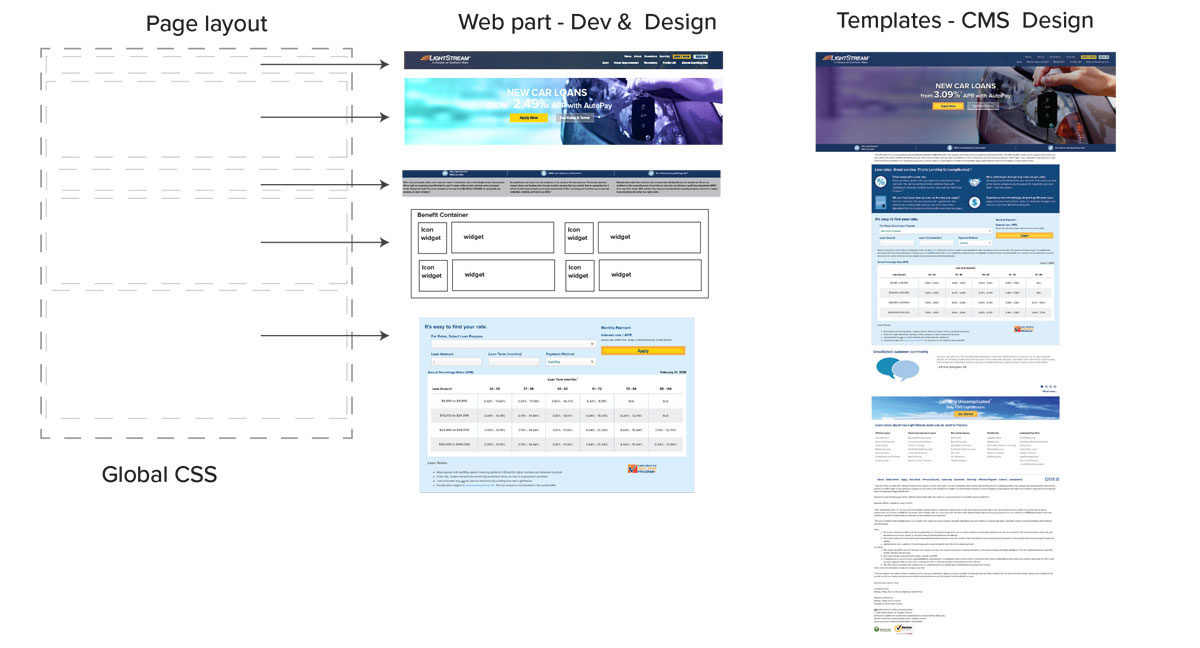
The design system constituted an adaptable set of guidelines, components, and tools supporting best practices for website user interface design. Supported by open-source code, collaboration between designers and developers enabled teams to create beautiful and consistent products swiftly.
The methodology was based on five groups. The following are descriptions of each of the stages established for the Design System:
Conclusion
The best part of creating the Design System was leading the effort to build a system that combines product teams, developer teams, and designers using a common visual language.
The design system reduced design efforts, sped up production, and fostered collaboration between teams working together to bring the product to life. I'm thankful for the opportunity to grow while creating a Design System from scratch.
This process has made me a stronger lead designer, improved my collaboration with multiple cross-functional teams, and enhanced the product.