This project was executed when I worked a LightStream, a Division of Truist.
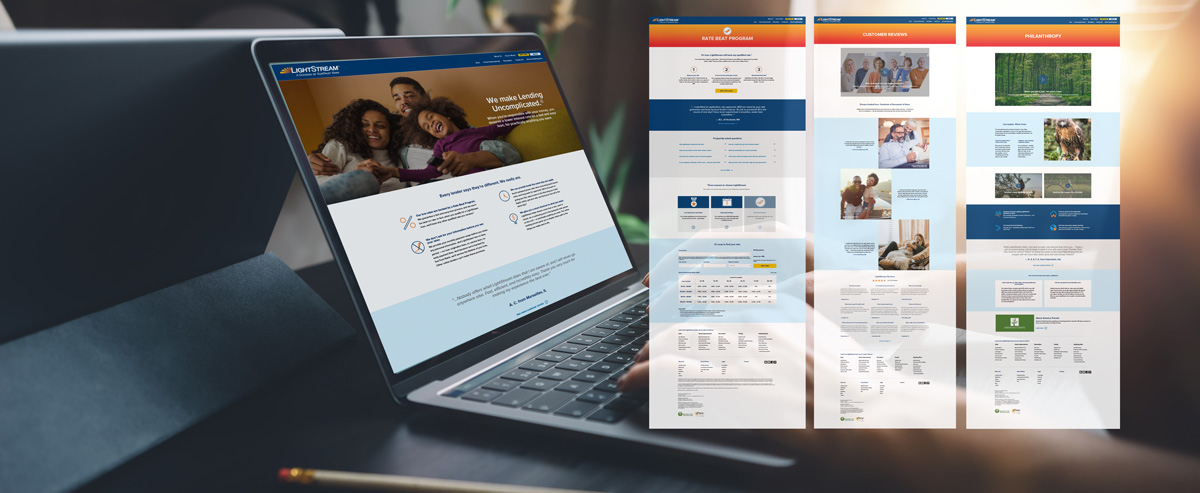
Education Pages Section
Visual brand identity, UI design and art direction.

Project summary
LightStream, the online lending division of SunTrust (Now Truist). They offer low-interest rate loans to people with good to excellent credit history for practically anything. The best part is that the process is paperless and online, making it fast and easy. You can receive access to your funds in less than 24 hours! LightStream's digital content goals are aimed at helping to drive individual page goals and guide development in the future.
Client & Roles
LightStream, A Division of Truist
UX Designer
UI Designer
UX Designer
UI Designer
Contribution
Research
Proto-personas
Journal Map
User Flow
Design System
UI Design
Proto-personas
Journal Map
User Flow
Design System
UI Design
Tools
Sketch
Illustrator
Photoshop
Axure
Invision
Illustrator
Photoshop
Axure
Invision
CHALLENGES
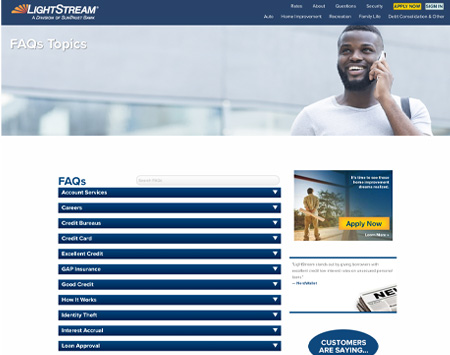
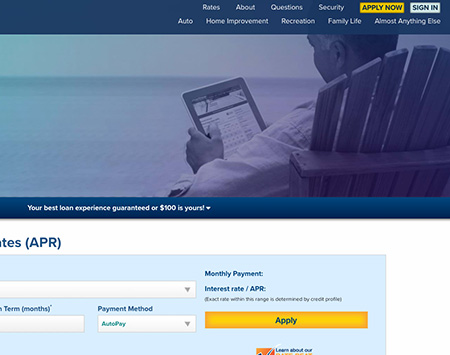
We've recently noticed that the navigation pages for About Us, Questions, and Rates & Terms could use some improvement. These pages don't seem to be engaging users enough, which may be contributing to a low conversation rate. Additionally, we've seen that over 62% of unique visitors are leaving these pages, which is definitely concerning. According to industry standards, a bounce rate between 56% and 70% is considered higher than average. We're currently looking into ways to optimize these pages and improve user engagement.
Problem #1

Difficult to Digest
An excessive amount of information is presented on a single page.
Too much-hidden content.
Too much-hidden content.
Problem #2

Confusion
The main benefits for the customer were not displayed promptly.
The benefit appears without an actionable CTA.
The benefit appears without an actionable CTA.
Problem #3

Repetitive Information
Amount of information that is repeated on the same page.
Confusing customers can damage the SEO of the website.
Confusing customers can damage the SEO of the website.
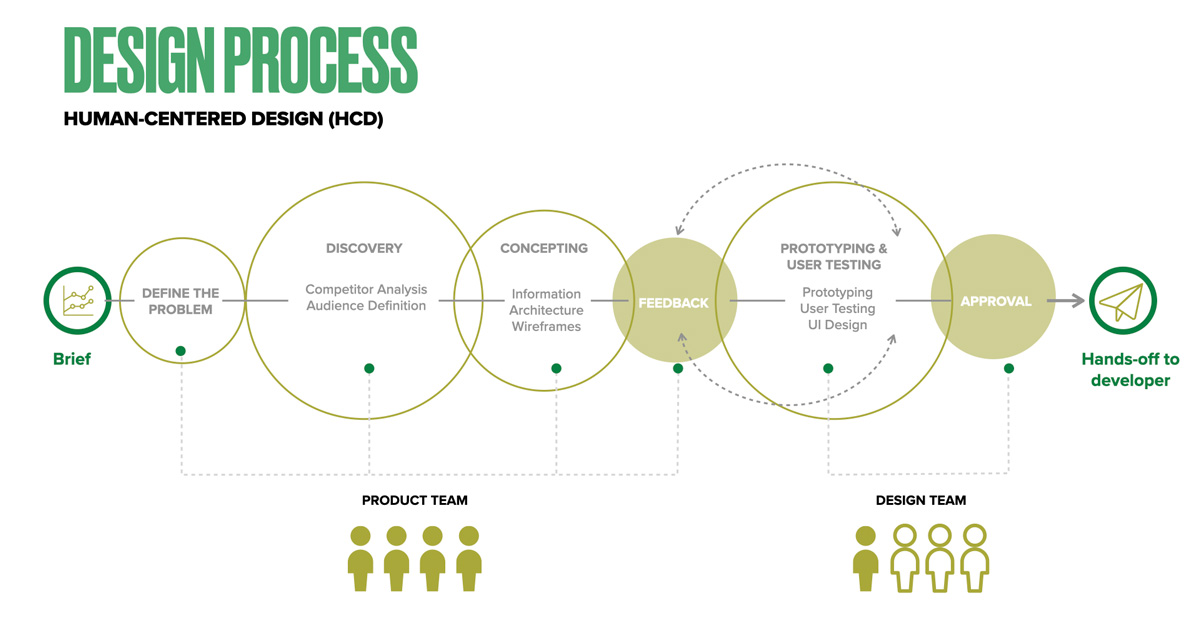
DESIGN PROCESS
Based on our analysis, we recommend breaking up the information on the page into smaller, more digestible sections. It's essential to ensure that all content is easily accessible and not hidden away. Users should be able to quickly find the information they need without having to search through multiple pages or menus. By simplifying the design and layout of the page, we can create a more user-friendly experience and increase engagement.

AUDIENCE DEFINITION
After reviewing customer feedback and analyzing the data we have, we have come up with several ideas to improve the user experience on the page. Our goal is to make the information more accessible and user-friendly, while also addressing any issues that have been reported by customers. We believe that by taking a data-driven approach, we can make informed decisions and create a better overall experience for users.
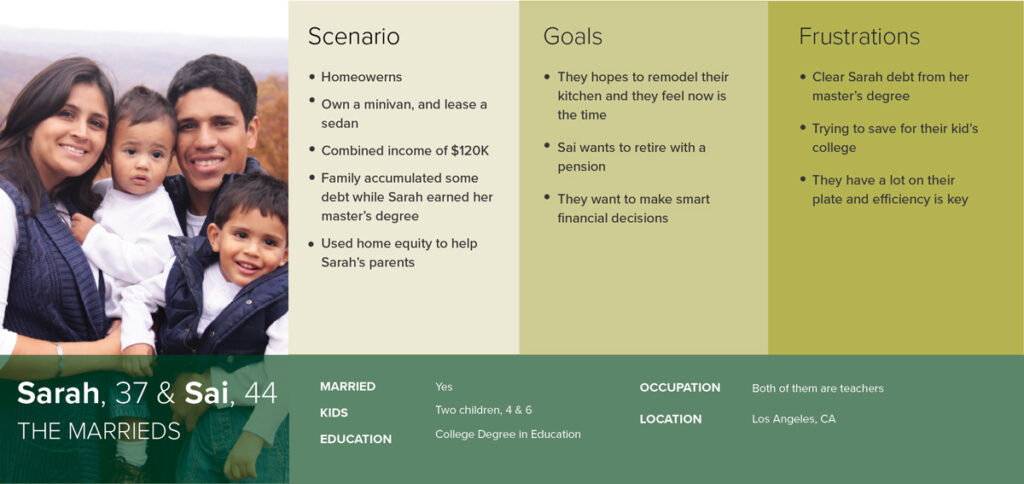
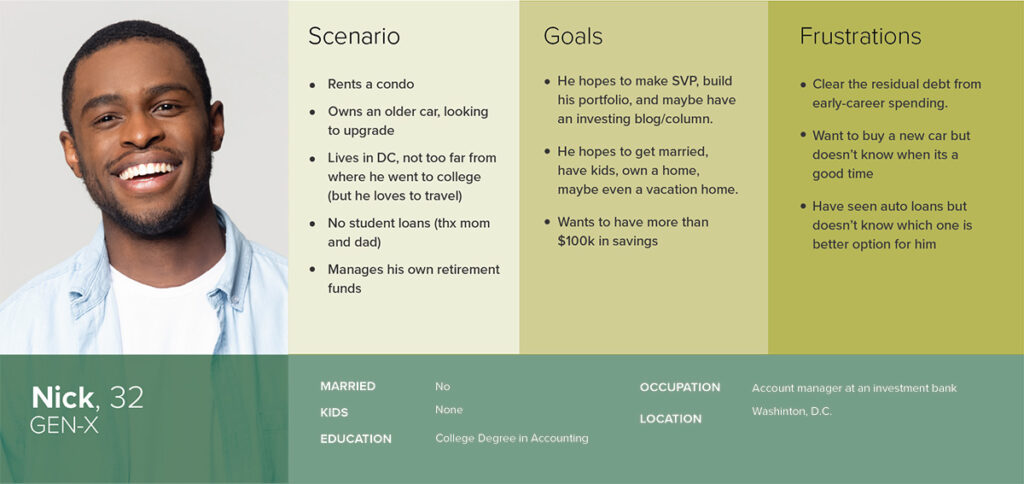
Based on our analysis, we have created a design persona that we believe represents the needs and goals of our target users. This persona will serve as a guide for our design decisions and ensure that we are creating a user experience that is tailored to their needs. While we would have preferred to conduct user research, our data-driven approach will still allow us to create a successful product.
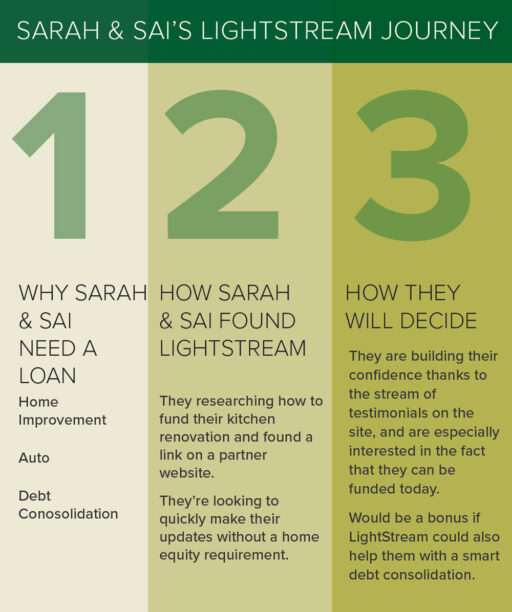
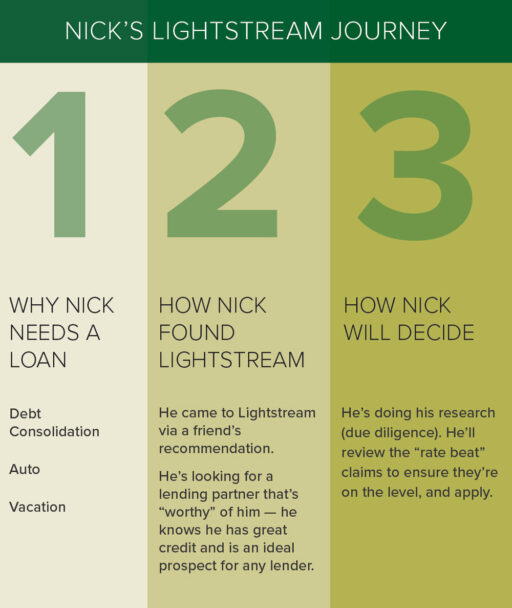
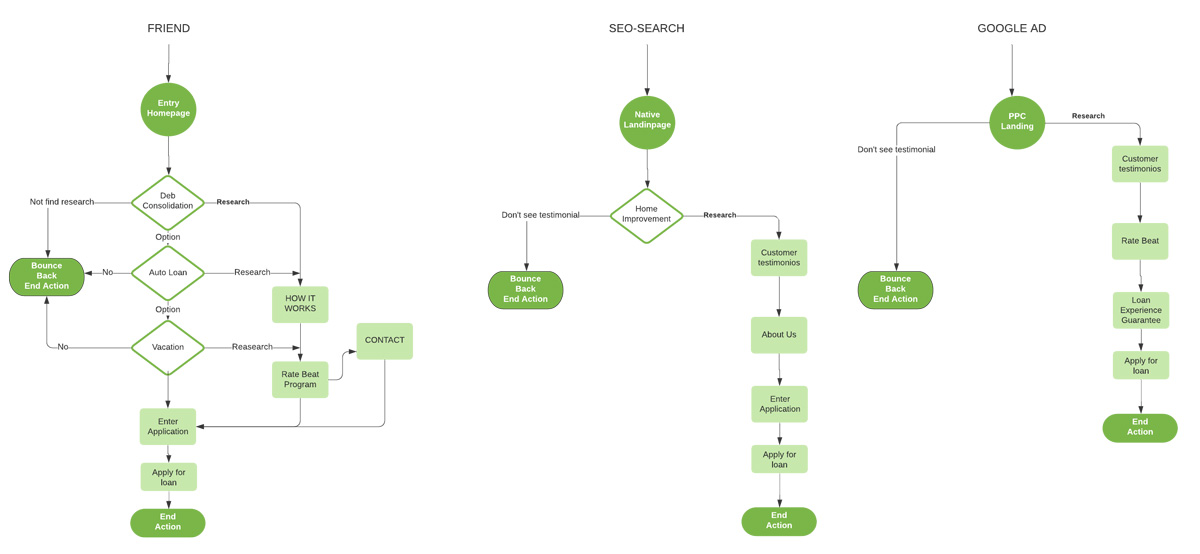
One effective way to visually represent the user experience is by mapping out the user journey through various stages and experiences. By highlighting key touchpoints and interactions, we can gain a better understanding of how users navigate our product and ultimately achieve their goals. This type of visualization can also help us identify pain points and areas for improvement in the user experience.
We started creating diagrams or user maps of pages as users must interact to complete a task or achieve the user goals . Giving us the as posibility of finding new solutions for the Education pages.

Concepting
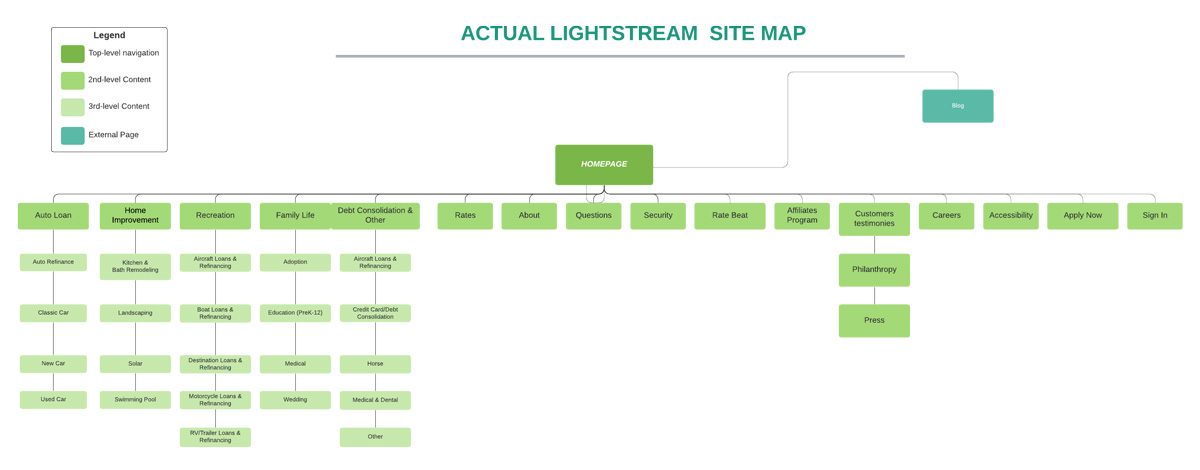
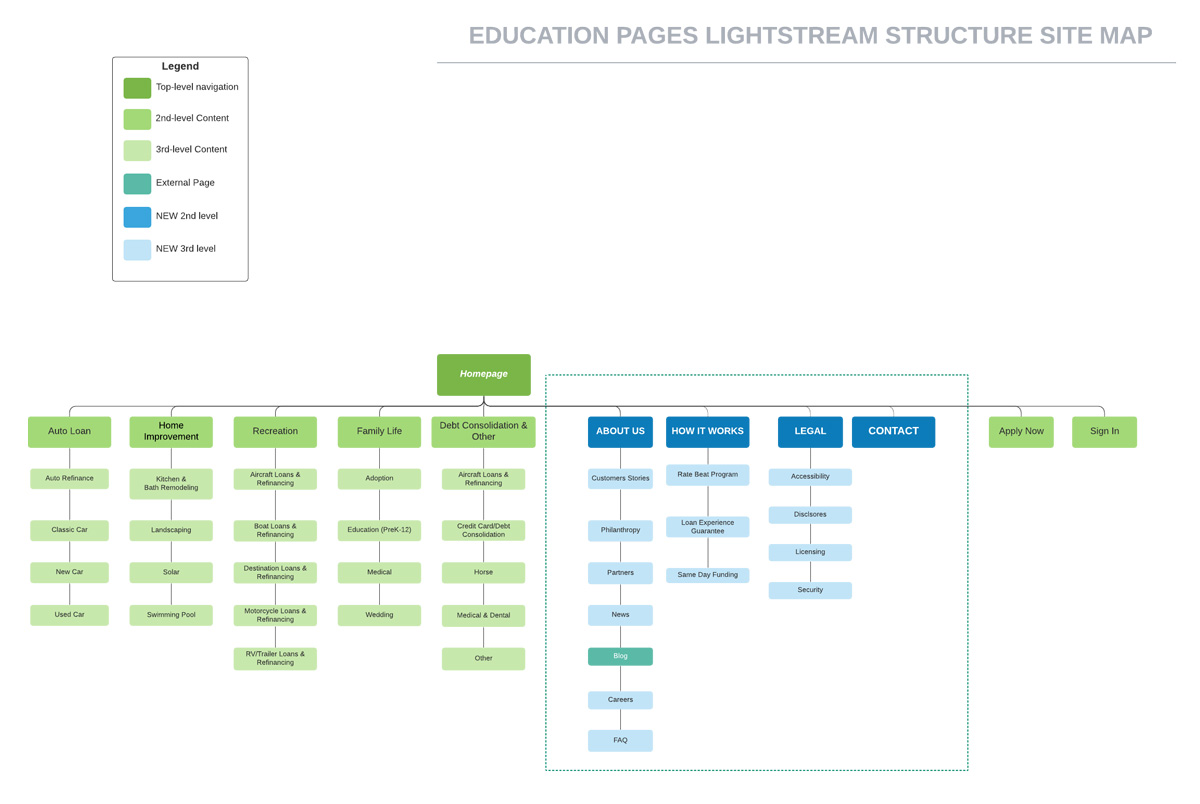
The strategy using to build the new site map was Strict Hierarchy, it helps to structure offering more hierarchies. Also, helps navigates the subpages from the “Landing page”. Each subpage (parent), and leads to a series of additional subpages (children).These way will help the users to follow the correct path to reach the child subpages.
Old Site Map

New Site Map

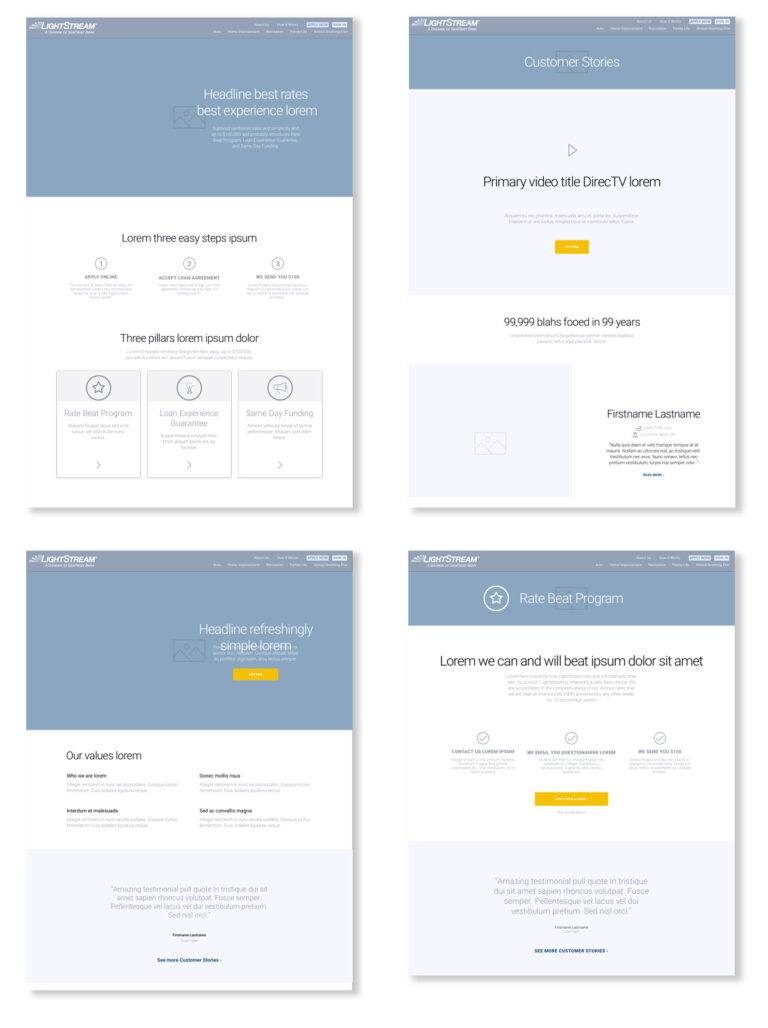
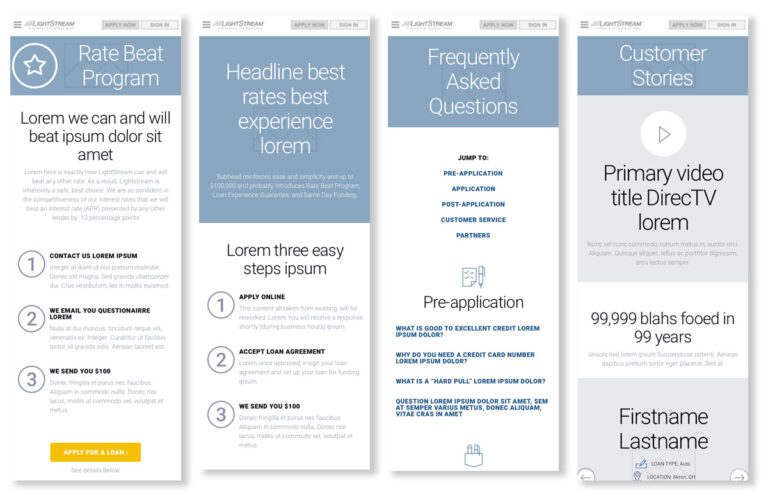
High Fidelity Wireframes
When creating layout concepts for optimal solutions, focusing on the more significant elements is often helpful before getting bogged down in the details. By prioritizing layout, structure, and overall design, we can quickly and efficiently generate high-fidelity concepts that accurately represent the best possible user experience. This approach can save time and prevent distractions from minor visual details like colors and typography, allowing us to focus on what matters - delivering a top-notch user experience.
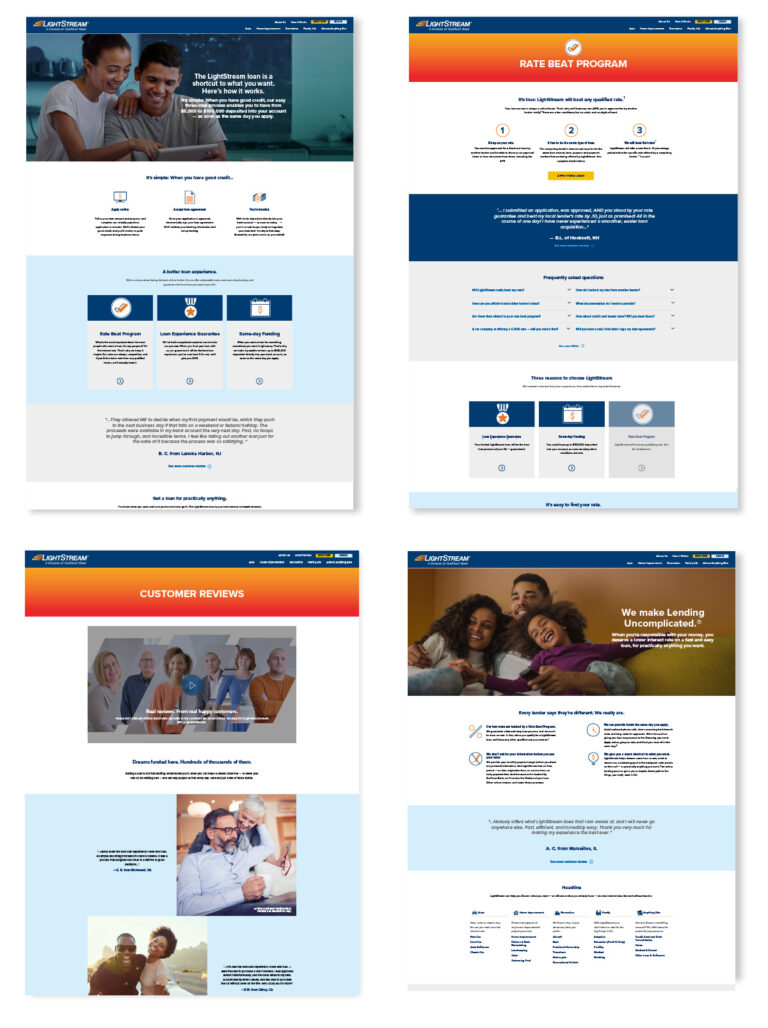
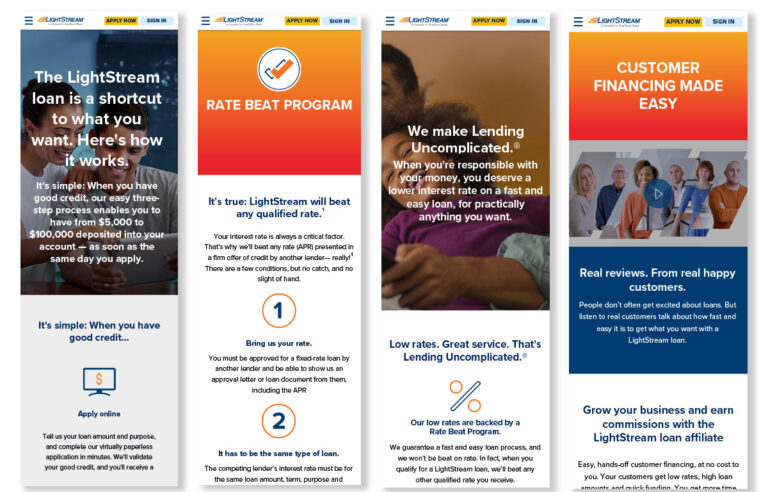
Design Laguague
When creating a design language, it's important to establish clear rules and standards that will help ensure consistency throughout the development process. By defining guidelines for things like typography, color palettes, and layout structure, we can ensure that the design remains cohesive and effective across all pages and platforms. This approach not only saves time and resources but also ensures that the user experience is seamless and intuitive. Ultimately, a well-defined design language is essential for creating a successful and impactful digital product.
Reflections
Throughout my experience creating the Education pages, I had the opportunity to lead and strategize with various teams, including product, developer, and design teams. This project allowed me to grow as a product designer and utilize various design processes such as understanding the problem through Experience Design (XD), conducting user research and analyzing the user journey and flow through Information Architecture (IA), prototyping and testing solutions through Interaction Design (IX), applying design guidelines through Interface Design (UI), and delivering solutions that cater to the user through User-Centered-Design/Human-Centered-Design (UX). By incorporating these processes, I was able to provide practical solutions to the problem at hand.
© 2023 Jlackenbacher All rights reserved.
© 2022 Truist Financial Corporation. Truist, LightStream, and the LightStream logo are service marks of Truist Financial Corporation. All other trademarks are the property of their respective owners. Lending services provided by Truist Bank.
© 2022 Truist Financial Corporation. Truist, LightStream, and the LightStream logo are service marks of Truist Financial Corporation. All other trademarks are the property of their respective owners. Lending services provided by Truist Bank.